快速实现 iOS 全局黑白主题
近期很多 app 都使用了黑白主题悼念领导人离世. 缅怀的同时, 作为技术人我对实现的技术方案也很感兴趣, 网上搜索了下, 目前无外乎有如下方案:
- 统一根据后台接口返回信息对
UIImageUIColor做统一处理 - 在 window 上加一层黑白滤镜, 该 window 上面的所有 UI 元素都会被应用次滤镜
近期很多 app 都使用了黑白主题悼念领导人离世. 缅怀的同时, 作为技术人我对实现的技术方案也很感兴趣, 网上搜索了下, 目前无外乎有如下方案:
UIImage UIColor 做统一处理iOS 的布局方式有
autoLayout 布局在这两种布局基础上, 我们可以使用
stroryboard / xib 布局
更加直观, 缺点则一大堆, 比如 view 稍多的情况下打开 storyboard 界面都会非常卡顿, 团队合作经常发生冲突需要进行协调.
纯代码进行布局.
适合团队, 条理清晰, (可能) 约束计算速度更快
因此使用纯代码布局是一劳永逸的一种方法. 其实 storyboard / xib 布局的原理和思想都是相同的, 无非就是对上下左右, 宽高进行约束, 当一个控件的约束足够时 则约束完成.
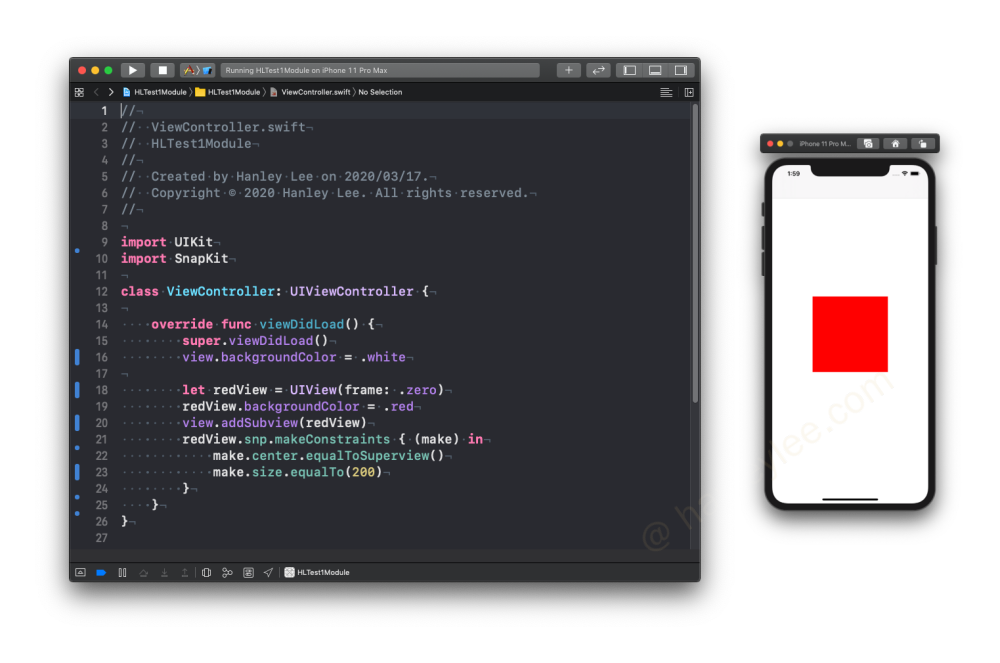
本文所有的讨论都基于纯代码布局, 以及代码布局库 SnapKit.